Affirm
Download instructions with code in word doc.
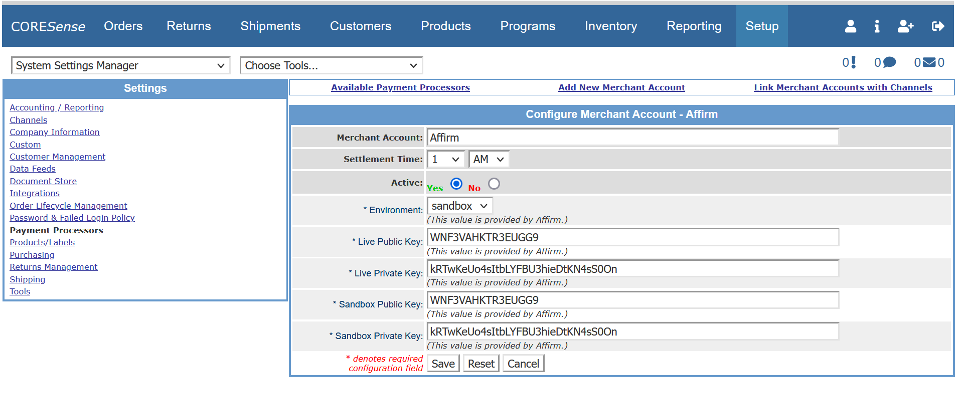
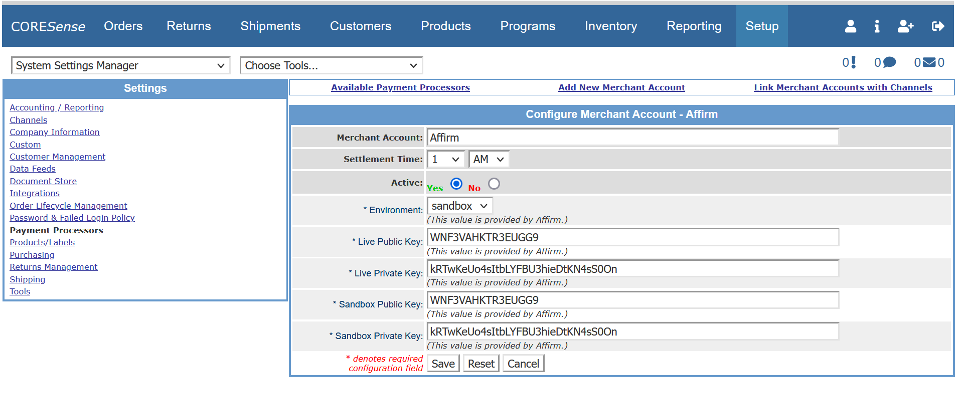
- Obtain credentials from Affirm setting up in back office
- Add Merchant Account (Payment Processor
- Setup>System Setting Manager > Payment Processor > Add New Merchant Account
- Set Active to “Yes”
- Choose “Environment” to work from (live or sandbox)
- Add Live and Sandbox public and private keys.
- Save
Setup Affirm Merchant Account (done by client)

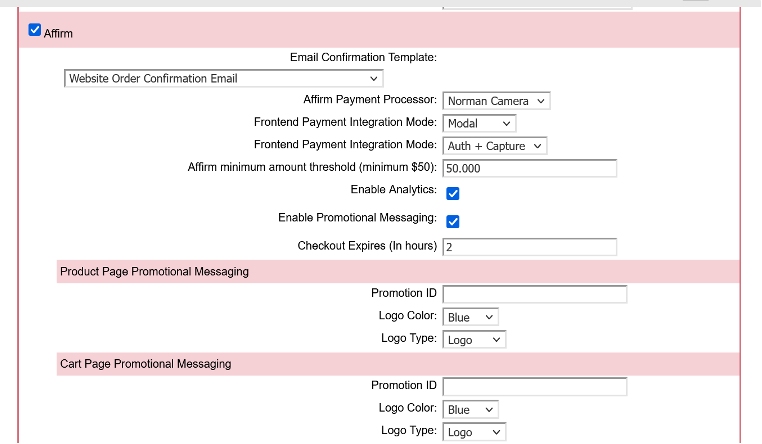
- Configure the Checkout Plugin
- Products> Website Template Manager > Plugins > Checkout >Edit
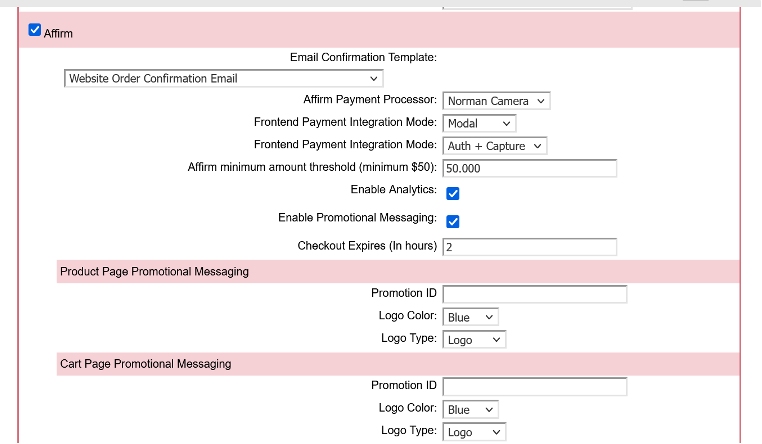
- Place a check in the Payment Method “Affirm “
- Enter the name of the Affirm Merchant Account in the Affirm Payment Processor Field.
- Select Modal (popup) or Redirect (redirects to a page).
- Enable Analytic Analytics - Checked is enabled. This is typically checked.
- Enable Promotional Messaging - Checked is enabled. This is typically checked.
- Checkout expires (in hours) - Number of hours before Affirm payment options is helf before its cleared.
- Promotion ID - Deprecated, i.e. Not used.
- Logo Color - Deprecated, i.e. Not used.
- Logo Type - Deprecated, i.e. Not used.
Configure the Checkout Plugin to enable Affirm as a payment method on the website (done by then client)

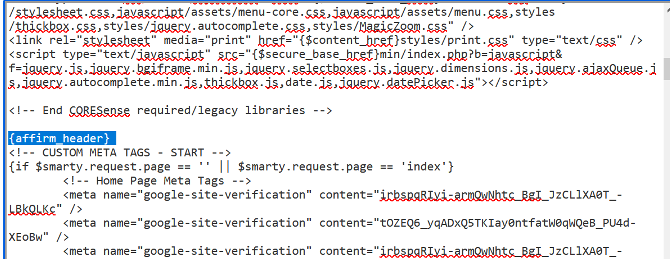
- Edit “additional_header” Template
- Products> Website Template Manager > Search> search for “additional_header”
- Edit “additional_header” template
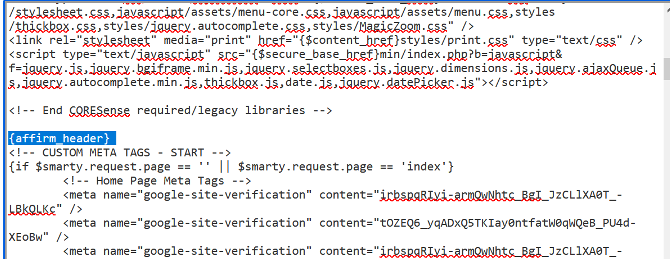
- Place the following text in the template {affirm_header}
- Save Template (Sample below)
Add the affirm_header template to the additional_header template (done by CORESense)

- Edit “paginated_checkout” Template
- Products> Website Template Manager > Search> search for “paginated_checkout”
- Edit “paginated_checkout” template
- Place the following text in the template {affirm_fragment}
- Save Template (Sample below)
Add affirm_fragment template to the paginated_checkout template and save (done by CORESense)
- Edit “paginated_checkout_js” Template
- Products> Website Template Manager > Search> search for “paginated_checkout_js”
- Edit “paginated_checkout_js” template
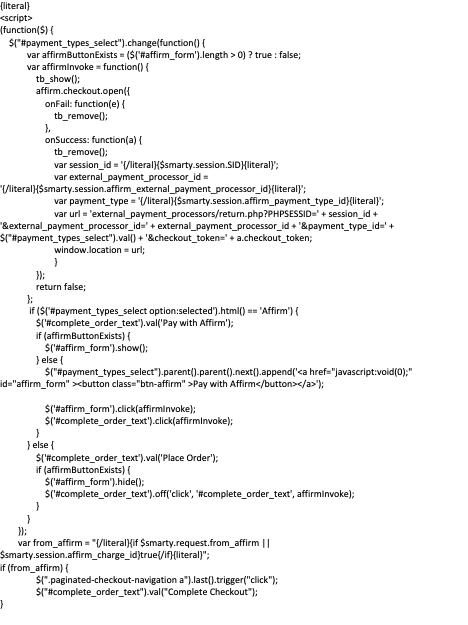
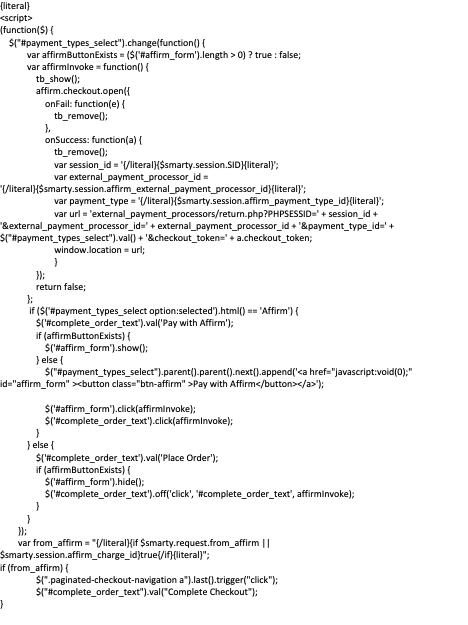
- Place the following code at the top of the current code afteer the {literal} and <script> tags
- Save Template
- When complete, Preview the website and make sure “Affirm” appears in the payment method pull down
- Client will need to format the “Affirm” button to their liking
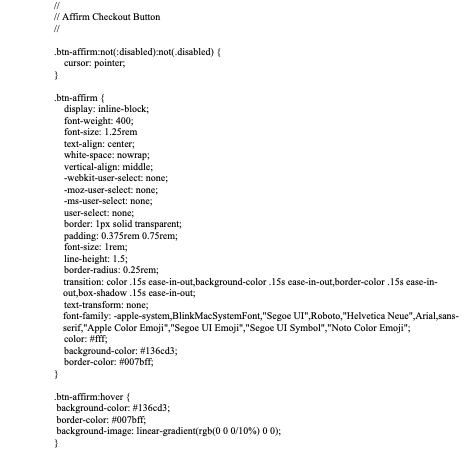
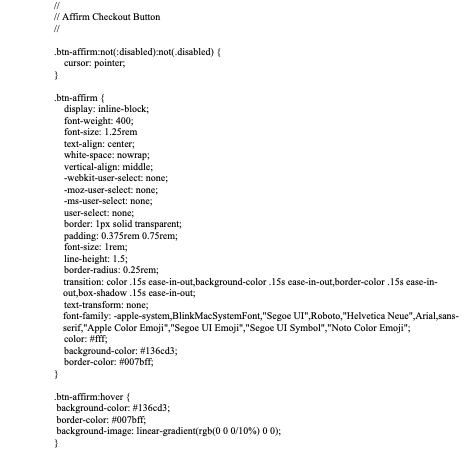
Add the following code after {literal} and <script> tags as shown:

Add to the following to the stylesheet.css

- Add promotional message to shopping cart page
- Products> Website Template Manager > shopping_cart-footer template
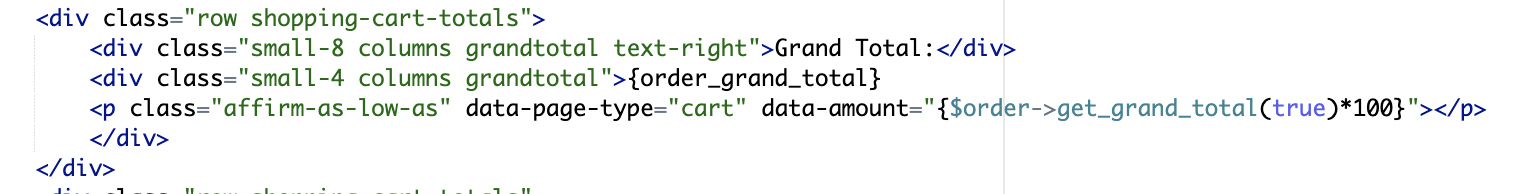
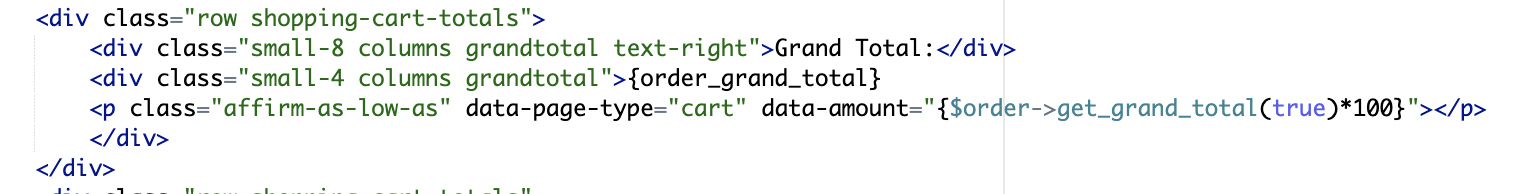
- Add <p class="affirm-as-low-as" data-page-type="cart" data-amount="{$order->get_grand_total(true)*100}"></p> as shown and save the tempate.
Add Affirm Shopping Cart Promotional code to shopping_cart template (done by CORESense)

- Add promotional message to the product page
- Products> Website Template Manager>Product
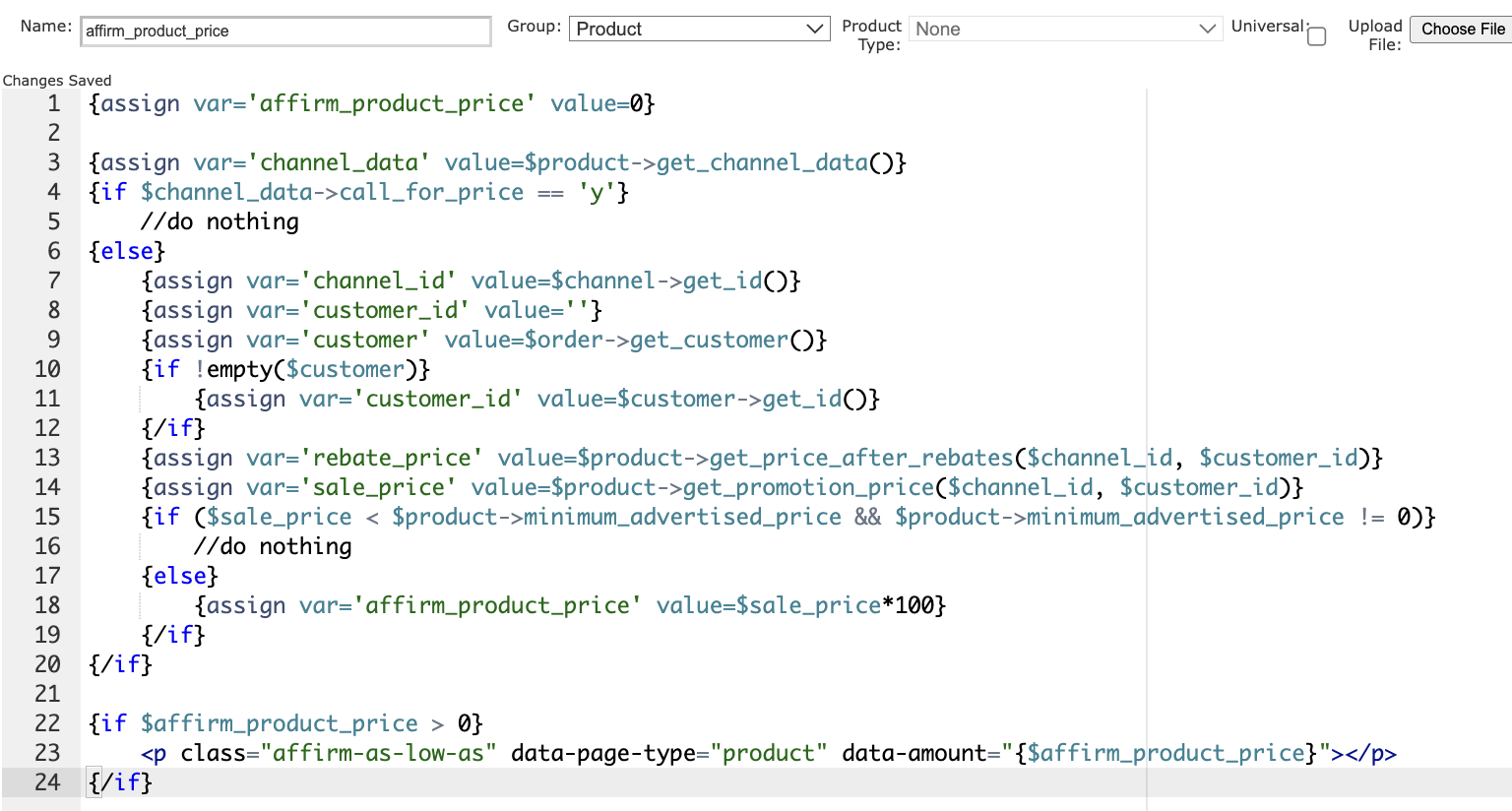
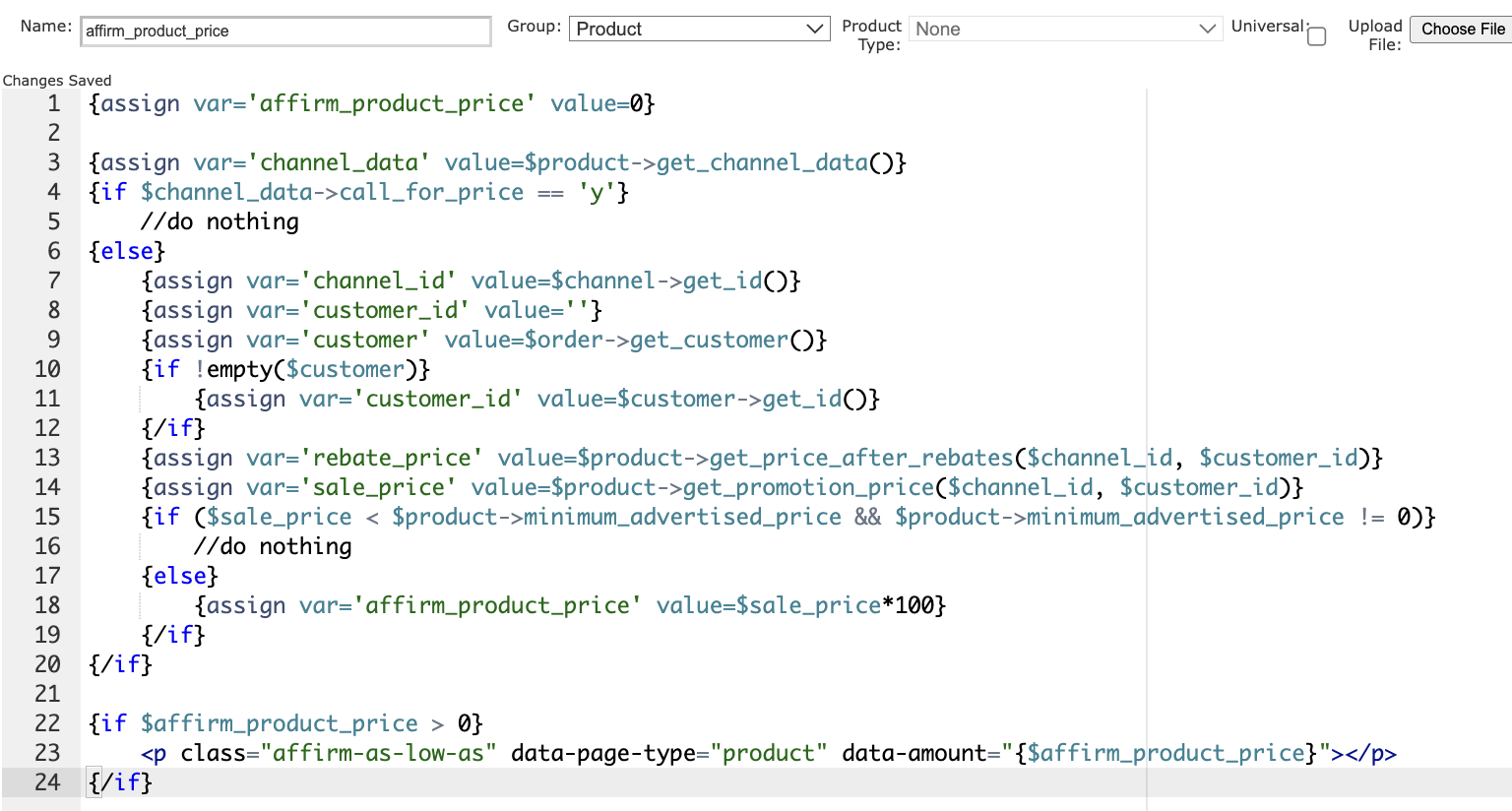
- Create a template called 'affirm_product_price' as shown below.
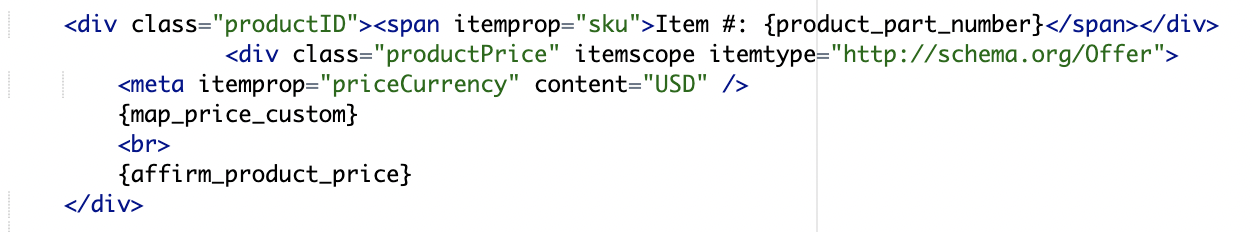
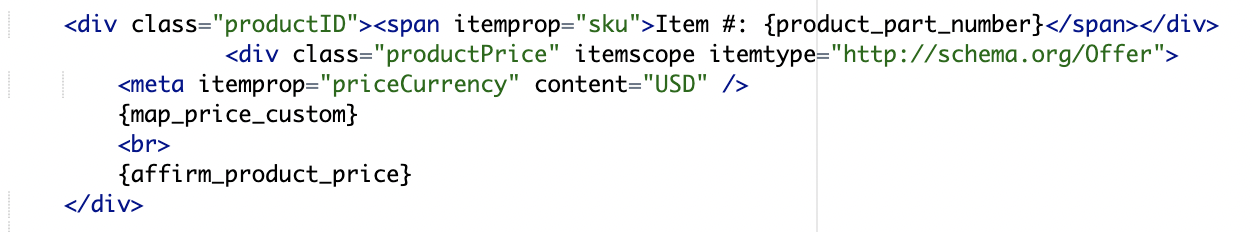
- Add {affirm_product_price} to the product_page template as shown below and save the template,
affirm_product_price template (done by CORESense)
Note: this code may vary depending on the client's map_pricing template

Adding template to the product_page template (done by CORESense)

![]()
![]()